티스토리 뷰
Travis CI를 사용하여 빌드, 테스트를 자동화 합니다.
역시 CocoaPods과 Carthage를 사용하는 방법과 Framework를 Cache하는 방법도 정리해보았어요.
Travis CI는 두가지 url로 접속할 수 있어요.
Public Repository를 위한 무료 버전
Travis CI - Test and Deploy Your Code with Confidence
travis-ci.org
Private Repository를 위한 유료 버전
Travis CI - Test and Deploy with Confidence
travis-ci.com
저는 무료 버전을 테스트할거라서 https://travis-ci.org에서 진행했습니다.
프로젝트 설정 - CocoaPods
테스트에 사용할 프로젝트는 Bitrise에서 만든 것과 동일해요.
아래 블로그를 참고해주세요.
2020/09/24 - [iOS] - iOS를 위한 CI/CD 사용해보기 - Bitrise (with CocoaPods, Carthage cache)
Travis CI 회원가입
일단 가입을 해야겠죠? Travis CI는 GitHub로만 가입이 가능하네요. (유료버전은 BitBucket, GitLab, Assembla도 가능합니다.)

authorize travis-ci를 눌러서 Travis CI에게 권한을 줍니다.

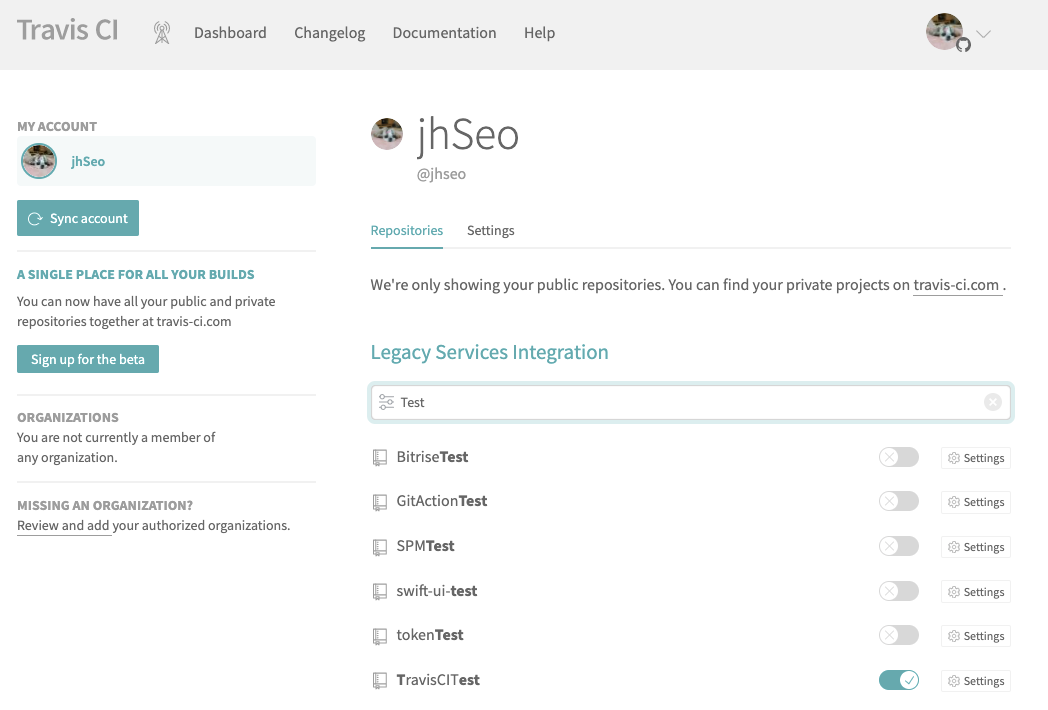
Travis CI 설정
가입하면 아래와 같이 Repository가 나오는데 Travis CI를 사용할 Repository를 스위치 버튼을 눌러서 활성해줍니다.

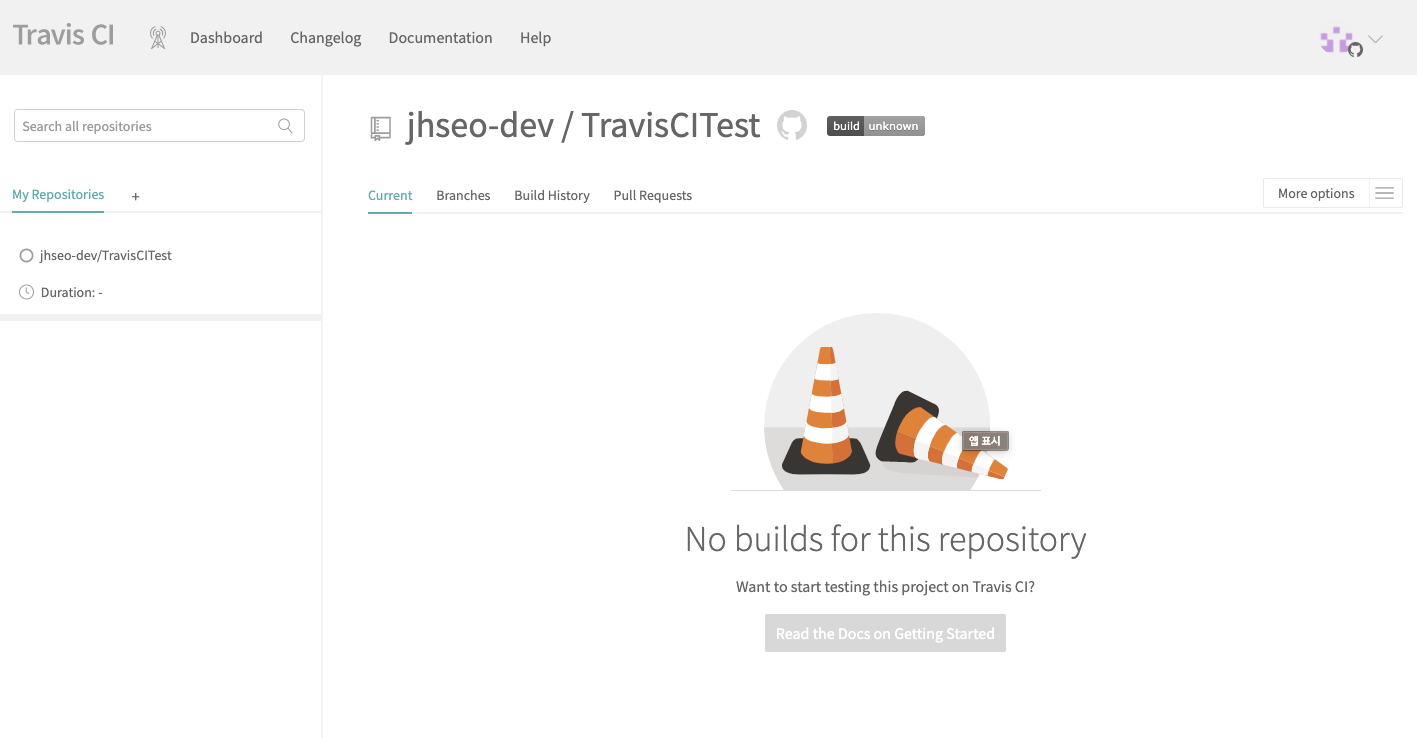
처음 들어가면 다른 서비스와 달리 빌드를 시작하지 않아요. .travis.yml 파일을 만들어줘야 시작을 합니다.
Git Action의 경우 GitHub에서 제공하는 CI이기 때문에 GitHub에서 설정파일을 바로 작성이 가능하고 Bitrise는 서비스에서 설정을 작성하는데 travis는 Repository Root에 .travis.yml 파일을 만들어줘야해요.

저는 Repository Root에 생성했어요.
$ vi .travis.yml
CocoaPods 빌드하기 (with Cache)
이미 travis.yml에 pod install을 추가했기 때문에 바로 진행해보았어요.
빌드가 잘 됐네요

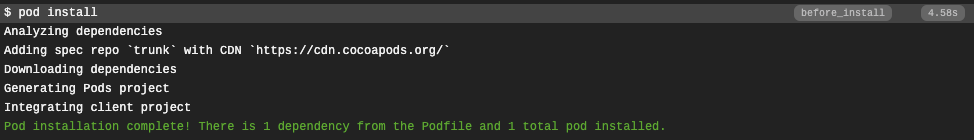
pod install 도 잘됐어요.

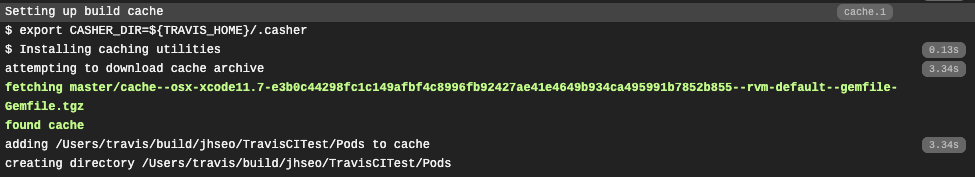
그럼 이제 cache도 적용해봅니다.
cache 적용 후 처음 빌드에는 마찬가지로 cache가 없어요

다음번 빌드시에는 이렇게 Cache를 부러오게 됩니다.

pod install 시에도 SDWebImage를 다시 install 하지 않고 있는걸 보니 잘되는 것 같아요

Carthage 빌드하기 (with Cache)
이번에는 cache도 같이 한번에 적용해볼께요. (어차피 처음 빌드는 cache가 되지 않으니)
당연히 Carthage 는 cache가 안되어 있는 상태구요

cache 적용 전 빌드가 9분 24초나 걸리네요.
이제 cache 적용됐으니 다시 돌려볼께요.

cache 잘 됐구요

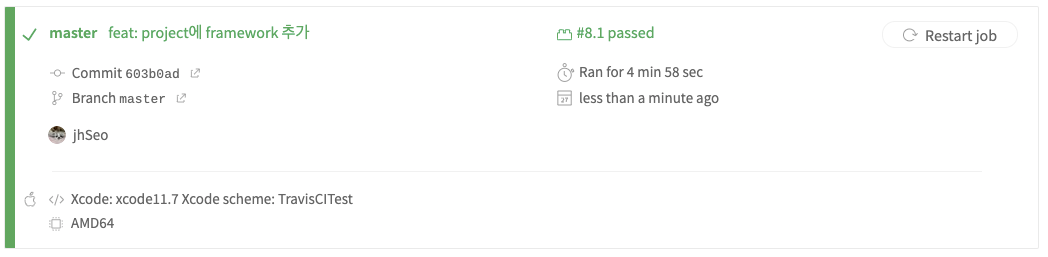
Carthage 빌드도 skip 됐어요

4분 58초로 줄었네요.

Travis CI까지 알아보았어요.
각 CI의 장단점은 따로 작성중이니 완료되면 공유드릴께요!
테스트 프로젝트는 아래 링크에 있으니 참고하세요!
https://github.com/jhseo/TravisCITest
jhseo/TravisCITest
Contribute to jhseo/TravisCITest development by creating an account on GitHub.
github.com
'iOS' 카테고리의 다른 글
| Jenkins - iOS를 위한 CI/CD 사용해보기 (with CocoaPods, Carthage) (0) | 2020.09.29 |
|---|---|
| Bitrise - iOS를 위한 CI/CD 사용해보기 (with CocoaPods, Carthage cache) (0) | 2020.09.24 |
| Xcode 12 업데이트 후 Carthage 빌드가 되지 않는 현상 (0) | 2020.09.19 |
